hallo teman wi kali ini saya akan membahas tentang cara membuat fans page Facebook agar dapat
tampil di blog. tentunya teman-teman pasti tahu penggunaan fans page facebook, bayangkan saja seperti ini, jika ada orang atau user menyukai fanspage facebook kita baik melalui blog atau lansung like dihalaman facebook dan jika kita memposting artikel dan mempostingnya maka kemungkinan postingan tersebut akan muncul di beranda Facebook. cara ini biasanya dapat mempengaruhi banyaknya pengunjung. sekarang simak lah dengan baik-baik.
tampil di blog. tentunya teman-teman pasti tahu penggunaan fans page facebook, bayangkan saja seperti ini, jika ada orang atau user menyukai fanspage facebook kita baik melalui blog atau lansung like dihalaman facebook dan jika kita memposting artikel dan mempostingnya maka kemungkinan postingan tersebut akan muncul di beranda Facebook. cara ini biasanya dapat mempengaruhi banyaknya pengunjung. sekarang simak lah dengan baik-baik.
Cara Membuat Fanspage Facebook
1. login ke akun facebook mu
2. buat lah halaman fanspage terlebih dahulu, kalo belum mempunyai halaman fanspage
3. masuk ke link ini facebook
4. ditampilan ini kamu dapat mengsetting tampilan widget blog kalian dengan memasukan link atau url facebook page kalian
5.kalian juga dapat mengkostum atau mengujicoba dengan menghilangkan tanda centang dan memberi tanda centang setelah selesai menguji coba silahkan scrool lah kebawah lalu kamu klik "dapatkan code"
6. setelah kalian klik "dapatkan kode" maka akan muncul tampilan sepertin gambar dibawah ini, pilih lah tab iframe untuk mendapatkan kode yang ringkas/ singkat
Memasang fanspage ke blog
buka blog kalian lalu klik tata letak > klik add a gadget > pilih html/Javascript dan masukan kode tadi kedalam sini. dan lihat lah blog kalian.
Cara cepat membuat Fanspage facebook
agar memudahkan kalian untuk membuat fanspage dan tidak ribet seribet tutorial diatas maka websiteian telah menyiapkan kodenya tinggal mengcopy script tersebut lalu menpastekan kode tersebut, cukup simpel kan?. berikut ini kodenya.
<style type="text/css">
.websiteianbox {background:#efefef;padding:10px;margin:0 auto;border-radius:3px;overflow:hidden;}
</style>
<div class="websiteianbox">
<div class="fb-like-box" data-href="https://www.facebook.com/websiteian/"
data-rel="nofollow" data-width="280" data-colorscheme="light"
data-show-faces="true" data-header="false" data-stream="false"
data-show-border="false"></div>
</div>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5&appId=1439296419615573";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
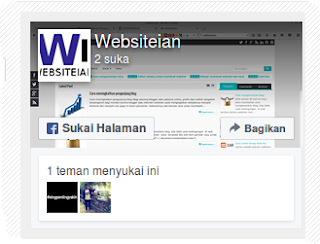
kode yang berwarna merah silahkan anda ganti dengan alamat url fanspage facebook kalian. dan nantinya tampilannya akan seperti gambar dibawah ini, jangan lupa like ya sob/sis/gan/dan semuanya yang baca